- XF Compatibility
- 2.1.x
- 2.2.x
- Headline
- By optimizing the page load process, you can shave precious time and improve your page speed scoring
- Short Description
- Download and Discuss Premium, BusinessXFOptimize - Minify, Preconnect & Preload 1.0.2 Release Candidate 4 version on NullPro Community. It is zip Extention type and 117.3 KB File size. From XFOptimize - Minify, Preconnect & Preload have 5 Description Attachments, 3 discussion, 2 Updates, 552 Views.
XFOptimize speeds up your Xenforo forum and delivers pages faster, thanks to its powerful minification, preconnect and preloading features. By optimizing the page load process, you can shave precious time and improve your page speed scoring via Google or other services.
Features:
FOptimize bundles powerful minification libraries to strip whitespace, HTML comments, CSS & JS comments from your page source. By compressing your HTML, you can deliver smaller page files to your visitor's browser.
Customize Xenforo minification features such as:
If your page needs to load fonts from fonts.google.com, and a Javascript file from adsense.google.com, these domain lookups cause what is known as "blocking" to your page load, where more loading cannot complete before these tasks are done.
XFOptimize "pre-connects" to these domains so they are done in tandem with loading the rest of your page. What's more, XFOptimize can automatically scan your entire page and pre-connect any external resource. Set it and forget it? That's the idea here!
Another vastly powerful feature is the ability to preload resources for your page. You've probably heard of "above-the-fold" content, which is the area your visitor sees without having to scroll down. XFOptimize can preload large assets, such as hefty Javascript or CSS libraries, images, or even media, and make them available sooner. This allows your page to render faster and improve scoring such as Google Core Web Vitals or Lighthouse metrics.
Plus, faster loading means less waiting time for your visitors!
What's more, XFOptimize offers three preloading methods:
XFOptimize has great ambitions to improve Xenforo speed and loading, with many more features still to be implemented. Early adopters who purchase XFOptimize will have the introduction price available. As XFOptimize grows in features and improvements, the price will likely increase.
Because of likely frequent updates and feature changes, the introductory price is aimed at users for participating in the beta development process.
General FAQ
Q: Where can I find the settings? What do I do after install?
A: Simply go to Admin -> Options -> [Nulumia] XFOptimize for all the different settings. Each group is labelled by a different heading, ie. Minifcation, Preload, Preconnect etc
Q: Is the minification safe? Can it break my site?
A: Minification, including most advanced settings in the addon, are disabled by default. You can enable them through the settings page mentioned above.
Every Xenforo site is different, with many variables such as the style you're using or the number of addons installed. While the minification system has been heavily tested on several large websites with many addons, there is a chance part of the minify features won't work well on your site. However, that's why XFOptimize allows customization of the minifier, so you can check or uncheck settings to best work for you.
Q: What is the "Swap attachments with thumbnails on mobile" setting?
A: On mobile devices, full size attachments will be replaced by the attachment thumbnail version instead, by utilizing the srcset property. This will dramatically speed up delivery of images by serving smaller copies.
Depending on your thumbnail dimension settings, this should be much closer to typical mobile screen size and can save considerable bandwidth, rather than displaying full images. Visitors can still see the full resolution image by tapping to trigger the lightbox popup.
Advanced note: If your thumbnails are very small, they may appear with poor quality while using this setting. You might consider changing attachment thumbnail dimensions to match your style's responsiveNarrow property (recommended: 480px). This will then require rebuilding attachment thumbnails, which will consume server resources, especially on boards with large number of attachments.
Q: Can/should I still use this with Cloudflare?
A: Yes, XFOptimize was developed and testing on several large websites running Cloudflare CDN
Q: Will this addon make my site faster??
A: Obviously everyone will want to know the answer to this question. It's important to note, that XFOptimize is not a replacement for having a clean, lean and efficient website. This includes the problem of bloated styles, messy addons or even custom development which adds too much clutter.
XFOptimize will help streamline and make things as efficient as possible - but cannot magically fix website bloat if your website is indeed bloated.
That being said, XFOptimize has already been run and tested at several large websites for some time, which utilize many large addons and custom systems. The addon was originally created to boost Google Core Web Vitals and Lighthouse scores as close to 100/100 as possible for these sites, and so far it's still being used to great success!
Q: I'm using the addon but my Lighthouse or GTMetrix scores are still low. What gives?
A: There is likely a clear existing problem which is slowing down your site. You should take time to learn how to read the reports for these type of services, and identify the culprit issues.
The most common causes of slow-down and poor scores for Xenforo forums (which XFOptimize can't fix) are:
Q: Which minify method is better?
A: If possible, the HTMLMinifier method is recommended over TinyMinify. While HTMLMinifier is somewhat more likely to run into trouble minifying your pages, it offers much more power and features. You should try running HTMLMinifier and enabled as many settings as possible while checking your front-end for issues.
Q: I'm running the minifier and I'm seeing bugs / my forum isn't behaving right. What should I do?
A: First, any issues you may experience due to the minifier are temporary and can immediately be fixed by disabling Minification. However, you should uncheck each setting under HTMLMinifier until you no longer experience any issues. Again, this is a case-by-case basis due to which style or addons you're using.
Q: Are some minify settings more likely to cause bugs? Which are best?
A: Each setting under HTMLMinify mentions whether it's Low, Medium, or High risk. The most likely settings to cause issues are those such as minifying the contents of <script> tags, or combing all <script> tags into one. You should check your front-end thoroughly for issues if using either of these settings, and disable if you encounter any bugs.
Q: How do I know the minify is working?
A: Before enabling minify, right click anywhere on your site and select "View page source". It should appear as many hundreds of lines of HTML code.
After enabling, select "View page source again". Your page source should now only be a single line of code!
Preconnect FAQ
Q: Preconnecting page resources? I don't know what's running on my page! Sounds complicated..
A: Nope, simply by setting Preconnect to "Automatic detection", XFOptimize will take care of everything for you! Automatic preconnection occurs after everything on your Xenforo page has rendered from your templates, meaning the final output of the page. That means XFOptimize catches virtually everything added by addons, template customizations, template modifications and dynamic code!
Q: What kind of things get preconnected?
A: Any type of asset coming from an external domain or website will be detected and loaded into the preconnect queue. This includes font files, media, images, scripts, CSS libraries, gravatars and more.
Q: I'd like more control over what gets preconnected. Can I do it myself?
A: While we have faith in XFOptimize to get the job done, you can disable automatic detection and use the "Global preconnect resources" option either in Admin -> Options -> [Nulumia] XFOptimize, or set preconnect URLs on a per-style basis in style properties!
Preload FAQ
Q: Which of the three preload modes should I use?
A: Priority mode is recommended unless you have a reason to choose either Manual or Posts only. Priority will preload important assets on many other page types and sections, but also includes Manual and Posts as well!
Q: How do I use the Manual preload method?
A: Manual preloading can be set by adding the data-preload="true" attribute to either <img> or <script> tags themselves, or to their container elements. Remember, you can (and should) use Manual method while Priority mode is enabled! This is because priority mode can not always guess which custom assets you may be using that you feel should be preloaded.
Let's take a look at using the Manual method:
Adding the attribute to an image tag:
HTML:
<img src="image.jpg" data-preload="true">
Simply add the attribute from the example above in your templates, and XFOptimize will detect and preload the image! But what if we have multiple assets in a container element, such as a <div>, that we want to preload? We can simply set the attribute to the container element:
HTML:
<div class="block">
<div class="block-container">
<div class="block-row block-body" data-preload="true">
<img src="image1.jpg">
<img src="image2.jpg">
<img src="funny-cat.jpg">
</div>
</div>
</div>
XFOptimize will find and detect the images and preload them. That simple!
Q: But... what about more complex things, like background images from inline styles?
A: Yup! XFOptimize will find those too, such as from style="background-image: url('image1.jpg');"
Q: Seriously?
A: Yup, XFOptimize parses the HTML and nabs these images as well. The current limitation is XFOptimize cannot yet preload assets set in core or custom .less templates within Xenforo, such as extra.less or core.less.
The manual method is aimed at targeting custom content, such as Page nodes, HTML widgets, or any other content that uses the Xenforo template syntax.
Features:
- Minify & compress HTML, inline CSS and JS
- Change attachment full size images to responsive smaller copies for mobile devices!
- Preconnect external resources for less page load blocking
- Preload important resources, such as images, CSS or JS
- Preload core Xenforo resources
- Automatic or manual settings for various features
- Deep intelligent detection of page source assets
FOptimize bundles powerful minification libraries to strip whitespace, HTML comments, CSS & JS comments from your page source. By compressing your HTML, you can deliver smaller page files to your visitor's browser.
Customize Xenforo minification features such as:
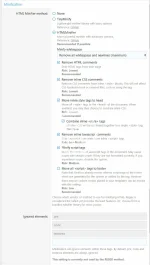
- Choose between TinyMinify or HTMLMinifier libraries
- Low, medium and high whitespace compression
- Remove HTML comments
- Remove inline CSS comments
- Move inline style tags to the page head
- Combine inline style tags
- Remove JS comments
- Minify script tags
- Move all script tags to footer
- Combine all script tags into a single tag
- Choose which elements to ignore, such as pre, code, and textarea
If your page needs to load fonts from fonts.google.com, and a Javascript file from adsense.google.com, these domain lookups cause what is known as "blocking" to your page load, where more loading cannot complete before these tasks are done.
XFOptimize "pre-connects" to these domains so they are done in tandem with loading the rest of your page. What's more, XFOptimize can automatically scan your entire page and pre-connect any external resource. Set it and forget it? That's the idea here!
Another vastly powerful feature is the ability to preload resources for your page. You've probably heard of "above-the-fold" content, which is the area your visitor sees without having to scroll down. XFOptimize can preload large assets, such as hefty Javascript or CSS libraries, images, or even media, and make them available sooner. This allows your page to render faster and improve scoring such as Google Core Web Vitals or Lighthouse metrics.
Plus, faster loading means less waiting time for your visitors!
What's more, XFOptimize offers three preloading methods:
- Manual: Control which assets or images are preloaded by adding the data-preload="true" attribute to your template HTML
- Posts only: Preload the first attachments from forum posts
- Priority: XFOptimize's most powerful tool, Priority mode intelligently selects key content such as early attachment images from posts, embedded images within Resource Manager pages, Xenforo Media Gallery full sized images and more. With support for other popular Xenforo addons such as DragonByte eCommerce, the Priority feature is aimed to grow over time with feedback.
XFOptimize has great ambitions to improve Xenforo speed and loading, with many more features still to be implemented. Early adopters who purchase XFOptimize will have the introduction price available. As XFOptimize grows in features and improvements, the price will likely increase.
Because of likely frequent updates and feature changes, the introductory price is aimed at users for participating in the beta development process.
General FAQ
Q: Where can I find the settings? What do I do after install?
A: Simply go to Admin -> Options -> [Nulumia] XFOptimize for all the different settings. Each group is labelled by a different heading, ie. Minifcation, Preload, Preconnect etc
Q: Is the minification safe? Can it break my site?
A: Minification, including most advanced settings in the addon, are disabled by default. You can enable them through the settings page mentioned above.
Every Xenforo site is different, with many variables such as the style you're using or the number of addons installed. While the minification system has been heavily tested on several large websites with many addons, there is a chance part of the minify features won't work well on your site. However, that's why XFOptimize allows customization of the minifier, so you can check or uncheck settings to best work for you.
Q: What is the "Swap attachments with thumbnails on mobile" setting?
A: On mobile devices, full size attachments will be replaced by the attachment thumbnail version instead, by utilizing the srcset property. This will dramatically speed up delivery of images by serving smaller copies.
Depending on your thumbnail dimension settings, this should be much closer to typical mobile screen size and can save considerable bandwidth, rather than displaying full images. Visitors can still see the full resolution image by tapping to trigger the lightbox popup.
Advanced note: If your thumbnails are very small, they may appear with poor quality while using this setting. You might consider changing attachment thumbnail dimensions to match your style's responsiveNarrow property (recommended: 480px). This will then require rebuilding attachment thumbnails, which will consume server resources, especially on boards with large number of attachments.
Q: Can/should I still use this with Cloudflare?
A: Yes, XFOptimize was developed and testing on several large websites running Cloudflare CDN
Q: Will this addon make my site faster??
A: Obviously everyone will want to know the answer to this question. It's important to note, that XFOptimize is not a replacement for having a clean, lean and efficient website. This includes the problem of bloated styles, messy addons or even custom development which adds too much clutter.
XFOptimize will help streamline and make things as efficient as possible - but cannot magically fix website bloat if your website is indeed bloated.
That being said, XFOptimize has already been run and tested at several large websites for some time, which utilize many large addons and custom systems. The addon was originally created to boost Google Core Web Vitals and Lighthouse scores as close to 100/100 as possible for these sites, and so far it's still being used to great success!
Q: I'm using the addon but my Lighthouse or GTMetrix scores are still low. What gives?
A: There is likely a clear existing problem which is slowing down your site. You should take time to learn how to read the reports for these type of services, and identify the culprit issues.
The most common causes of slow-down and poor scores for Xenforo forums (which XFOptimize can't fix) are:
- Poorly developed styles
- Too many addons
- Allowing too large attachments at your site - such as 1600px+. Threads especially with many large full attachments have the biggest impact on your forums.
- Too many Javascript libraries (Think Google Adsense, Tracking codes, Facebook Pixel, those fancy Jquery bundles, etc)
- Running more Google font variations that you really need
- Having a slow or shared server (identified by a long TTFB, or "time to first byte")
- CLS (Content layout shift) or LCP (Largest contentful paint) issues. These are also likely to do with your style, CSS, or addons
Q: Which minify method is better?
A: If possible, the HTMLMinifier method is recommended over TinyMinify. While HTMLMinifier is somewhat more likely to run into trouble minifying your pages, it offers much more power and features. You should try running HTMLMinifier and enabled as many settings as possible while checking your front-end for issues.
Q: I'm running the minifier and I'm seeing bugs / my forum isn't behaving right. What should I do?
A: First, any issues you may experience due to the minifier are temporary and can immediately be fixed by disabling Minification. However, you should uncheck each setting under HTMLMinifier until you no longer experience any issues. Again, this is a case-by-case basis due to which style or addons you're using.
Q: Are some minify settings more likely to cause bugs? Which are best?
A: Each setting under HTMLMinify mentions whether it's Low, Medium, or High risk. The most likely settings to cause issues are those such as minifying the contents of <script> tags, or combing all <script> tags into one. You should check your front-end thoroughly for issues if using either of these settings, and disable if you encounter any bugs.
Q: How do I know the minify is working?
A: Before enabling minify, right click anywhere on your site and select "View page source". It should appear as many hundreds of lines of HTML code.
After enabling, select "View page source again". Your page source should now only be a single line of code!
Preconnect FAQ
Q: Preconnecting page resources? I don't know what's running on my page! Sounds complicated..
A: Nope, simply by setting Preconnect to "Automatic detection", XFOptimize will take care of everything for you! Automatic preconnection occurs after everything on your Xenforo page has rendered from your templates, meaning the final output of the page. That means XFOptimize catches virtually everything added by addons, template customizations, template modifications and dynamic code!
Q: What kind of things get preconnected?
A: Any type of asset coming from an external domain or website will be detected and loaded into the preconnect queue. This includes font files, media, images, scripts, CSS libraries, gravatars and more.
Q: I'd like more control over what gets preconnected. Can I do it myself?
A: While we have faith in XFOptimize to get the job done, you can disable automatic detection and use the "Global preconnect resources" option either in Admin -> Options -> [Nulumia] XFOptimize, or set preconnect URLs on a per-style basis in style properties!
Preload FAQ
Q: Which of the three preload modes should I use?
A: Priority mode is recommended unless you have a reason to choose either Manual or Posts only. Priority will preload important assets on many other page types and sections, but also includes Manual and Posts as well!
Q: How do I use the Manual preload method?
A: Manual preloading can be set by adding the data-preload="true" attribute to either <img> or <script> tags themselves, or to their container elements. Remember, you can (and should) use Manual method while Priority mode is enabled! This is because priority mode can not always guess which custom assets you may be using that you feel should be preloaded.
Let's take a look at using the Manual method:
Adding the attribute to an image tag:
HTML:
<img src="image.jpg" data-preload="true">
Simply add the attribute from the example above in your templates, and XFOptimize will detect and preload the image! But what if we have multiple assets in a container element, such as a <div>, that we want to preload? We can simply set the attribute to the container element:
HTML:
<div class="block">
<div class="block-container">
<div class="block-row block-body" data-preload="true">
<img src="image1.jpg">
<img src="image2.jpg">
<img src="funny-cat.jpg">
</div>
</div>
</div>
XFOptimize will find and detect the images and preload them. That simple!
Q: But... what about more complex things, like background images from inline styles?
A: Yup! XFOptimize will find those too, such as from style="background-image: url('image1.jpg');"
Q: Seriously?
A: Yup, XFOptimize parses the HTML and nabs these images as well. The current limitation is XFOptimize cannot yet preload assets set in core or custom .less templates within Xenforo, such as extra.less or core.less.
The manual method is aimed at targeting custom content, such as Page nodes, HTML widgets, or any other content that uses the Xenforo template syntax.